지킬 블로그에서 테마 정의와 게시물 자료 분리하기
무엇이 휴가나온 군인의 시간을 앗아갔는가
다른 많은 분들도 그렇듯 저는 Jekyll(지킬)을 블로그 엔진으로 사용하고 있습니다. 비슷한 다른 대안들 중 가장 상징적이면서, 가장 성숙하고, 다른 대안이 등장하기 전부터 지킬을 사용해왔습니다. 어쩌면 관습적으로, 한편으로는 편리해서 지킬을 사용하고 있는 것 같습니다.
정적 웹 페이지, 하지만 블로그
지킬은 본질적으로는 정적 웹 페이지를 생성하는 도구이므로 항상 블로그의 테마 정의와, 마크다운으로 작성된 게시물을 항상 함께 저장하게됩니다. 정적 웹 페이지를 저장하는 하나의 저장소가 HTML, CSS, JS 파일을 담는 것은 그리 이상한 일이 아닙니다.

Source: jekyll/minima
편리한 마이그레이션을 위해
하지만 HTML, CSS, JS가 한데 뭉쳐있는게 이상한 일이 아니라고 하더라도, 게시물과 테마 정의는 분리된 편이 낫다는 것을 몸소 느꼈습니다. 네이버 블로그, 티스토리, 워드프레스, 미디어위키, 지킬, Obsidian, 벨로그, 11ty, … 세상 모든 블로그 엔진을 사용해보면서 게시물을 마이그레이션하며 진땀을 뺀 일이 한두번이 아닙니다.
지킬을 계속 사용한다고 하더라도 상용 블로그 서비스와는 달리, 테마를 바꾸는 것도 블로그 엔진을 마이그레이션하는 것에 준하는 노력이 들어갑니다. 테마를 상대적으로 자주 변경하는 저로서는 데이터와 테마 정의를 분리할 필요를 계속 느낄 수 있었습니다.
마이그레이션을 위한 마이그레이션
사실 작년 첫 휴가때 이미 테마 정의와 게시물 자료를 분리해두었습니다. 하지만 테마를 업데이트하기 어렵게 구성했는지 최신 버전으로 마이그레이션할 때 마다 오류가 발생했습니다.
1
2
3
4
5
블로그에 새 커밋 발생
→ gh-actions, chirpy-starter 기반의 테마 레포 로드
→ gh-actions, chirpy-starter를 초기화(bundle)하면서 jekyll-chirpy 로드
→ gh-actions, 테마와 게시물 병합
→ gh-pages에 배포
또, 테마 레포가 테마 정의 없는 chirpy-starter 템플릿을 포크한 것 뿐이라 chirpy-starter는 jekyll-chirpy를 불러왔습니다. 블로그 레포 blog.jonghyeon.me는 jekyll-chirpy를 불러오는 chirpy-starter를 불러왔을 뿐입니다. chirpy-starter의 jekyll-chirpy는 빌드할 때 마다 원본 테마 레포에서 불러와서 빌드 속도도 매우 느리고 커스터마이징도 어려웠습니다.
LaTeX 수식 렌더 기능을 추가하려고 보니 테마를 원본 레포에서 불러온 다음 레포의 특정 파일의 특정 코드 부분을 수정해야 했고, 블로그 전체 빌드 과정이 Github Actions(gh-actions)에 의해 이미 자동화되었기 때문에 코드 수정 역시 자동으로 수행되어야 했습니다.
1
2
3
4
5
6
1. 테마 레포, 사전에 초기화/커스터마이징이 끝난 배포(deploy)용 코드 보관
2. 블로그에 새 커밋 발생
→ gh-actions, 배포용 테마 코드 로드
→ gh-actions, 테마와 게시물 병합
→ gh-pages에 배포
그래서 위와 같이 배포 과정을 바꿨습니다.
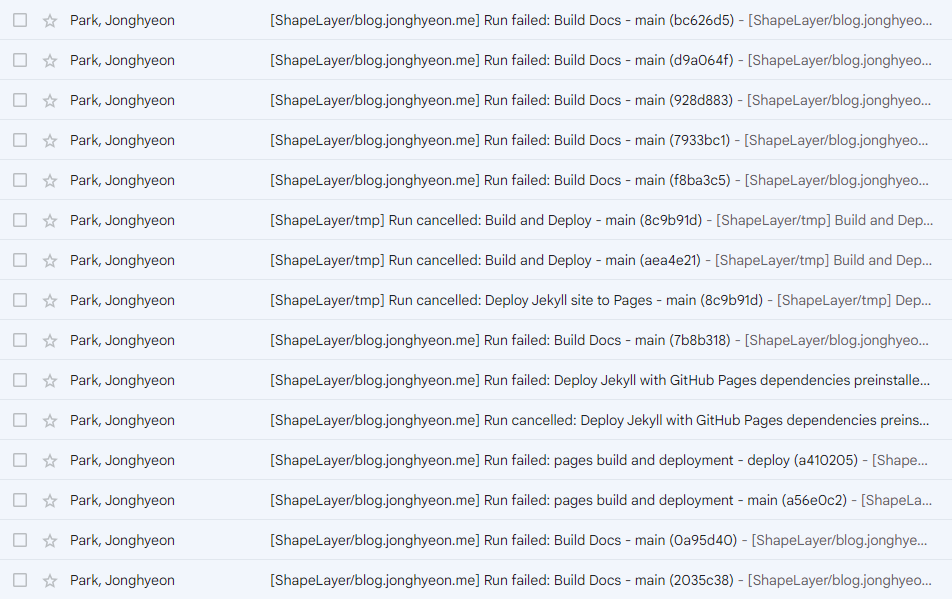
문장으로는 간단한 일이고 실제로 그럴 것이라 생각해서 가볍게 손댔다가, 며칠을 삽질했는지 모르겠습니다.
왜, 무슨 삽질을 했나?
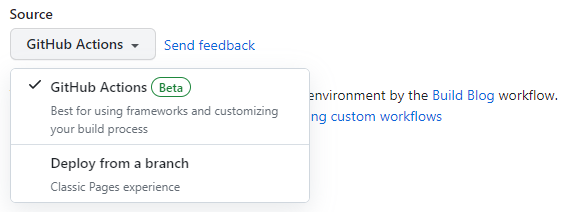
최신 chirpy 테마는 “Deploy from a branch” 옵션으로 배포할 수 없다.
원래 사용하던 chirpy 테마는 기존 gh-pages 배포 옵션인 “Deploy from a branch”으로 빌드되고 배포되었습니다. 하지만 GitHub Actions로 gh-pages에 페이지를 배포하는 옵션이 생기면서, chirpy 테마는 기존 옵션으로 빌드할 수 없는 방향으로 업데이트가 이루어졌습니다.
이것을 너무 늦게 알았던 나머지, 문제 해결에 며칠씩 걸리게 되었습니다.
계속해서 파일의 개행 문자(CRLF, LF)가 변경되었다.
배포 스크립트는 셸 스크립트로 작성했기 때문에 WSL을 사용해서 배포 스크립트를 실행했습니다. 스크립트는 종종 git 명령을 실행했는데, 분명 WSL 위에서 동작함에도 불구하고 git으로 로드한 파일들이 CRLF를 개행 문자로 사용하고 있었습니다.
때문에 git으로 로드한 셸 스크립트를 WSL 위에서 실행시키면 개행 문자 차이로 셸이 스크립트를 제대로 읽어들이지 못하는 문제가 발생했습니다. 나중에 알게 된 사실인데, 이러한 문제는 깃의 core.eof 나 core.autocrlf 설정을 통해 해결할 수 있었습니다.
하지만 처음 겪는 문제인데다 시간이 많은 것도 아니어서 제대로 알아보지도 않고 넘겼다가, 방전된 맥북을 어찌저찌 충전해서 배포 스크립트를 돌리는 식으로 처리했습니다.
깃 레포 안에서 깃 레포를 클론하면 서브모듈로 취급된다.
사실 git 레포(겉 레포) 안에 git 레포(속 레포)를 넣을 일이 있지 않다보니 git 레포 안에 git 레포를 넣었을 때, 속레포가 서브모듈로 취급된다는 사실을 몰랐습니다. 테마 레포에 커스터마이징한 사항이 적용되지 않아 몇가지를 확인하다가 알게됐습니다.
속 레포를 서브모듈로 취급하는 건 사실 적절한 처리 방식일지도 모릅니다. 서브모듈은 다른 레포를 참조하도록하고 내용물은 커밋 대상에서 제외되니, 중복되는 코드를 최대한 줄이면서 서브모듈의 버전 관리도 용이하게 할 수 있습니다.
하지만 커밋 대상에서 제외된다는 건 수정을 가해도 인식되지 않는다는 것을 의미하기도 합니다. 이 작업에서 겉 레포에 속 레포를 포함시킨게 테마를 불러오고 적용하기 위한 것지만, 수정사항이 모두 무시된다면 블로그 레포는 단순히 테마 원본 레포를 포크한 것에 지나지 않게 됩니다.
이 문제는 속 레포에서 .git 폴더를 삭제하여 git 정보를 제거하는 방식으로 해결할 수 있었습니다.
마무리
그 외에도 크고 작은 삽질을 했지만, 가장 인상에 남는건 위 세가지인 것 같습니다. 휴가는 짧고.. 버그는 다양해서 마지막엔 초조해서 커밋 메시지도 제대로 남기지 않았었는데, 휴가 안에 잘 처리해서 다행입니다. 대신 아쉽게도 여기에 시간을 너무 많이 써서 다른 해보고 싶은 것들은 못하게 되었습니다.
만약 비슷한 작업에 관심이 있다면 피같은 휴가를 갈아 마셔버린 제 레포 몇개가 도움이 될 것 같습니다: